The following article provides an outline for an Introduction to HTML. One can not imagine the web pages and the world wide web without HTML. HTML is the markup language that is widely used to write web pages. It stands for Hyper-Text Markup Language. Any link available on web pages is generally called hypertext, and mark-up refers to a tag or page’s structure such that listed documents on webpages can be seen in a structured format. The intent of developing HTML was to understand the structure of any document: heading, body, inner contents, or paragraphs. So, basically, HTML provides a structural format to display the contents of web pages. It is very simple and easy to understand. In the early nineties, it was developed by Tim Berners-Lee and later went through many changes and moderation. HTML 5 is the latest HTML version.
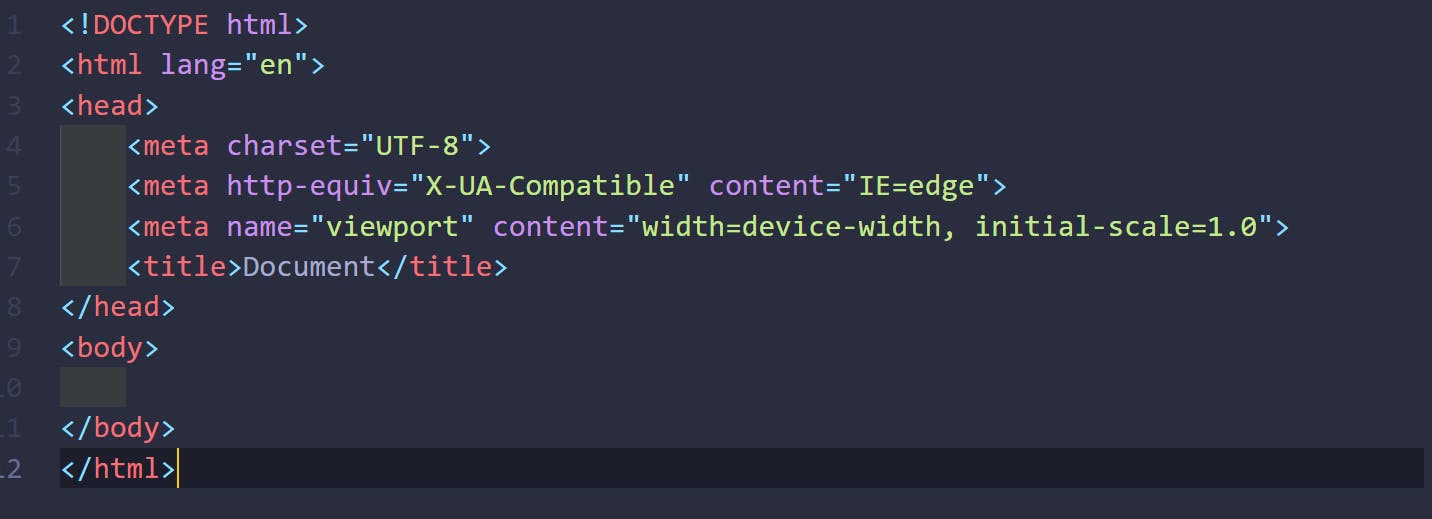
The basic HTML code structure is shown as:

<!DOCTYPE html> specifies the type and version of the HTML document. And the HTML code will begin with angular braces and end with angular braces .
It generally has two major sections, which are the head and body. The HTML is the first section in the code containing information about a web page's properties and links to external related files. For example, in the HTML head, you can have the title of the page, meta tags, CSS code, Open Graph tags, and JavaScript code. The HTML tag defines the main content of the HTML document or the section of the HTML document that will be directly visible on your web page. This tag is also commonly referred to as the element.

Even though multiple languages and components are available to develop web pages, but still Html is the most preferred and simple to develop the webpage.